PawsitivelyFresh
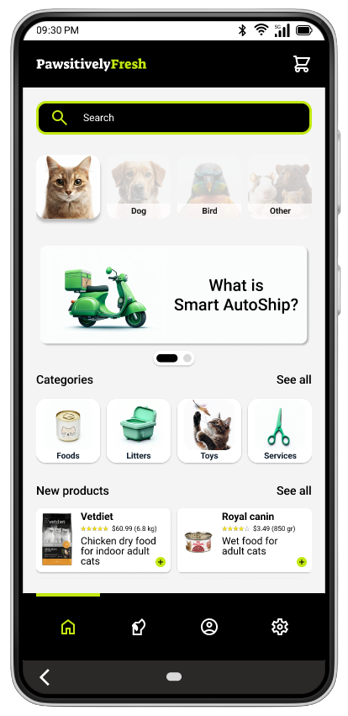
PawsitivelyFresh is a pet food subscription app that caters to users who want to streamline their pet food purchases.
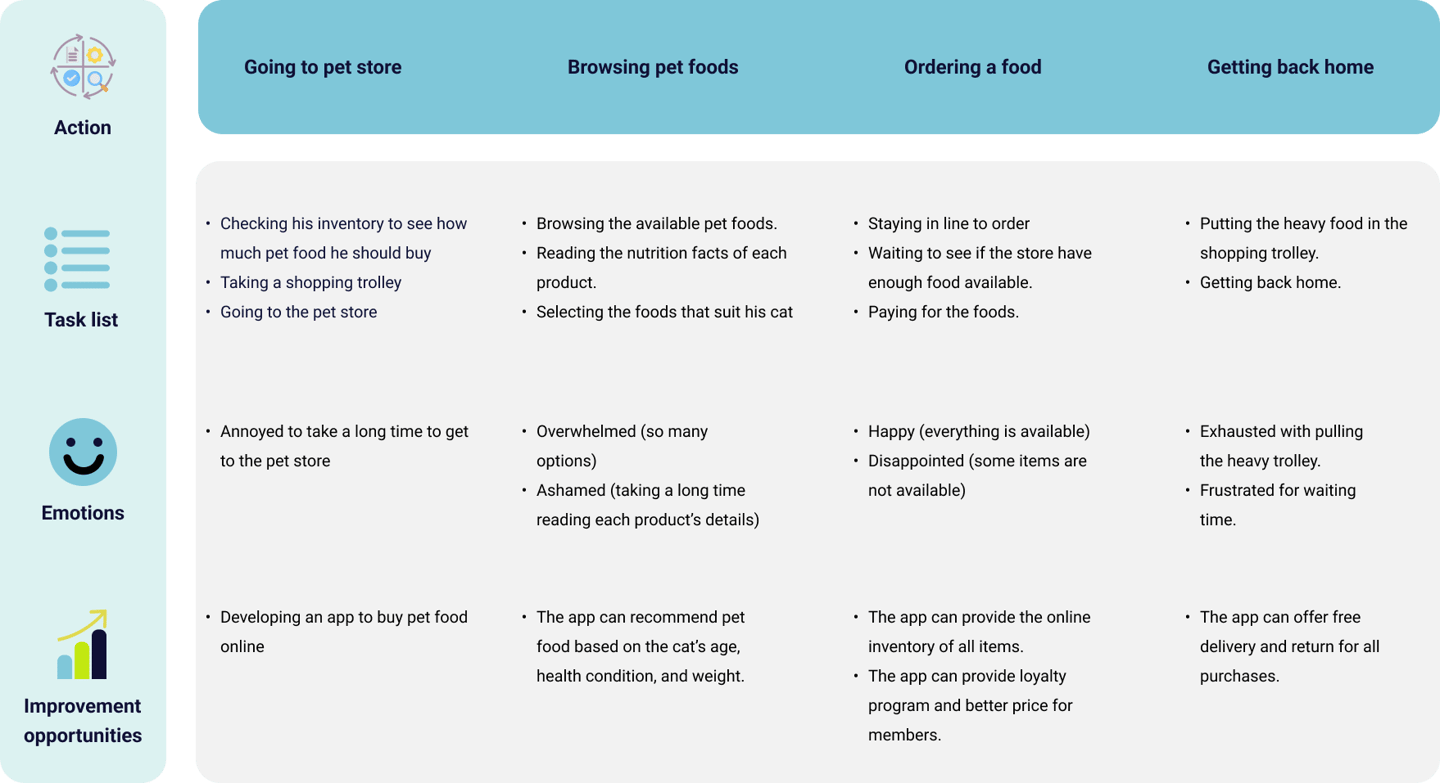
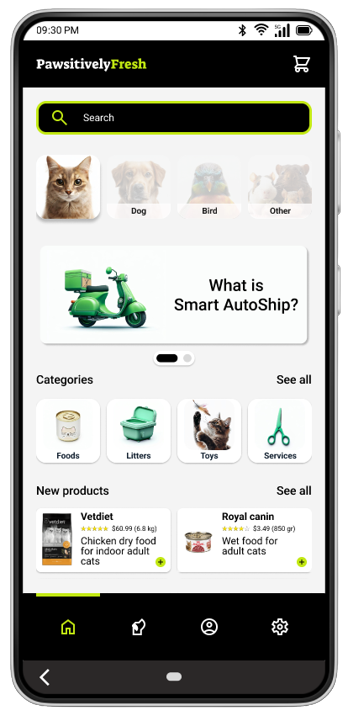
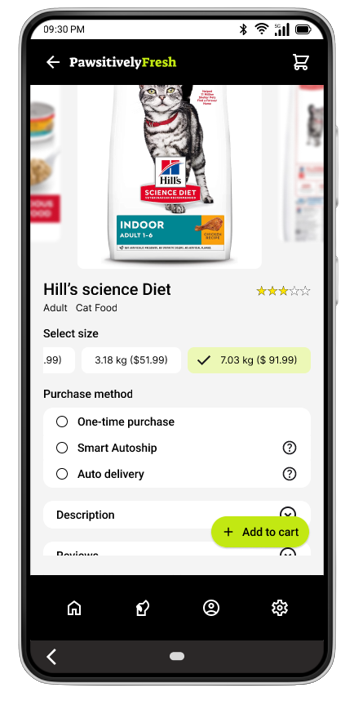
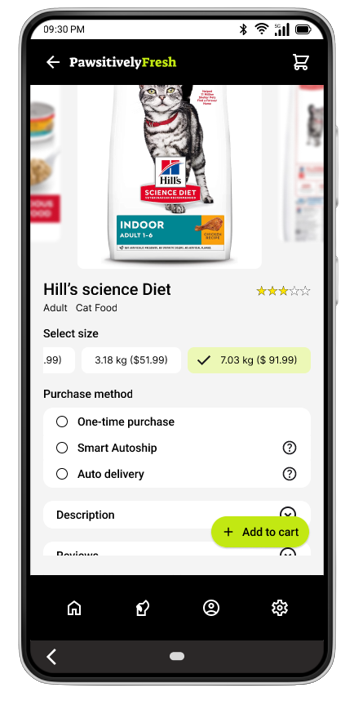
In addition to offering one-time purchases, this app also provides a convenient subscription-based delivery service. Users can choose from fixed schedules or customize delivery according to their pet's specific needs, taking into account factors such as age, gender, breed, and health conditions.




This case study is done as part of the Google UX Design Professional Certificate.
My Role: UX designer and UX researcher
Project timeline: February-May 2023
Tools: Figma, Miro, Google Sheets
Responsibilities:
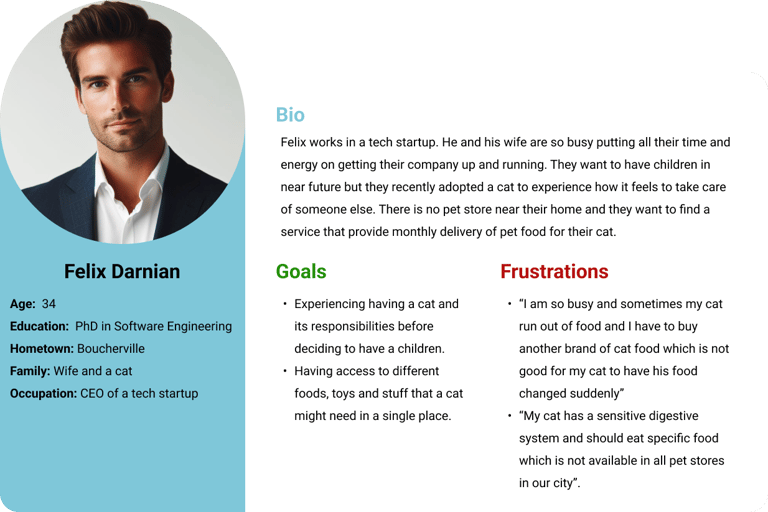
Conducting interviews, making empathy maps, and performing competitive audit
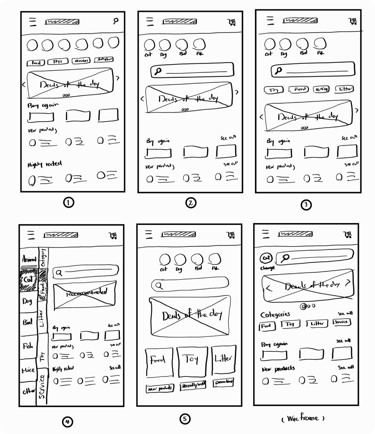
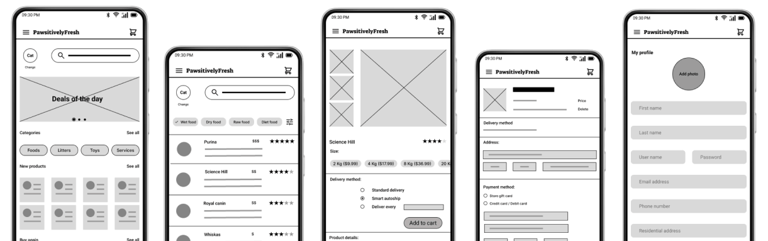
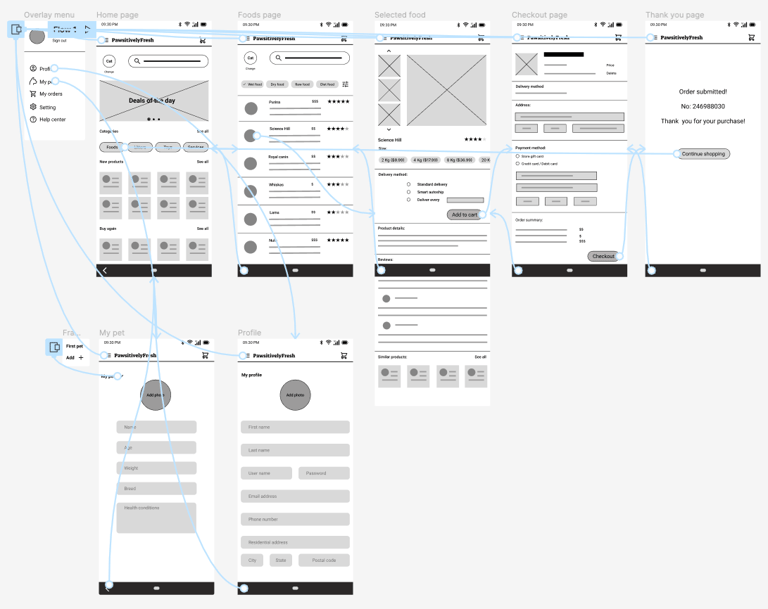
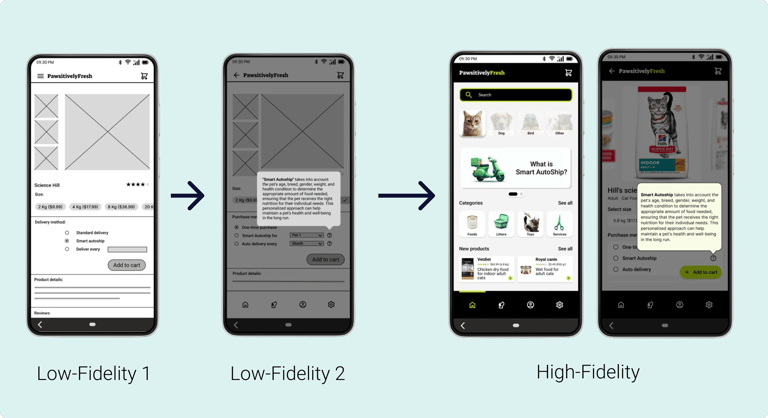
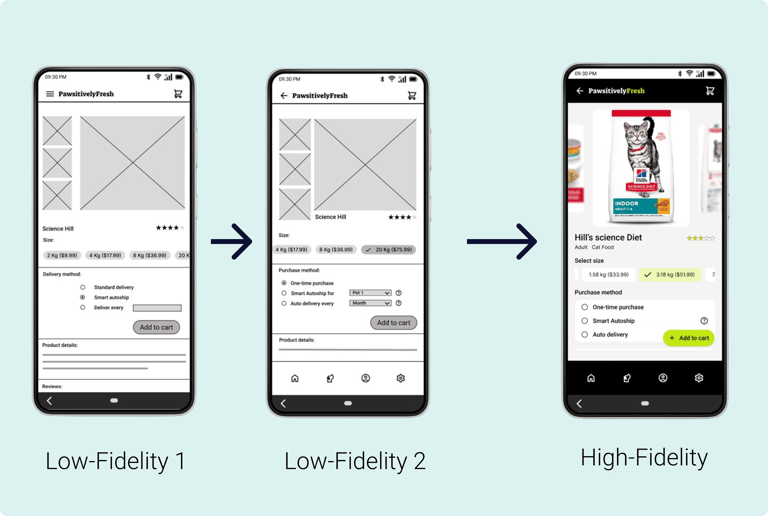
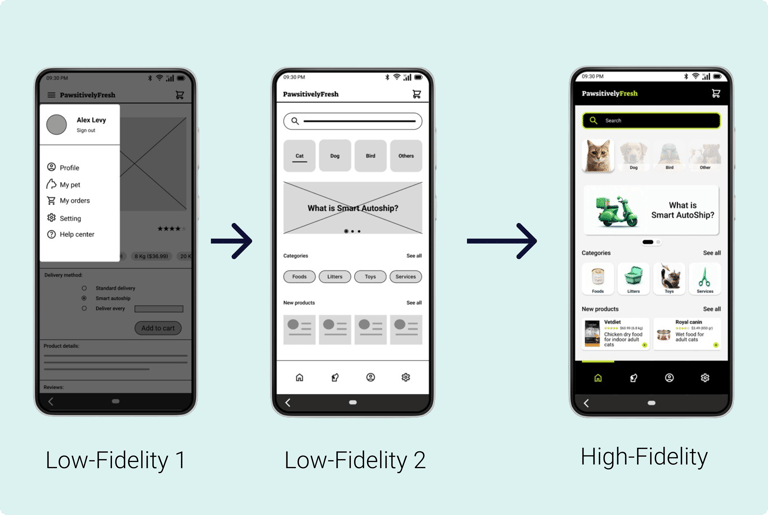
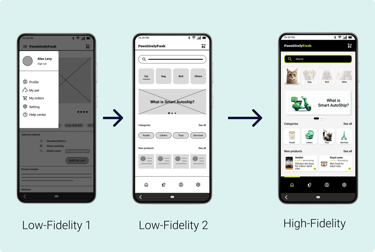
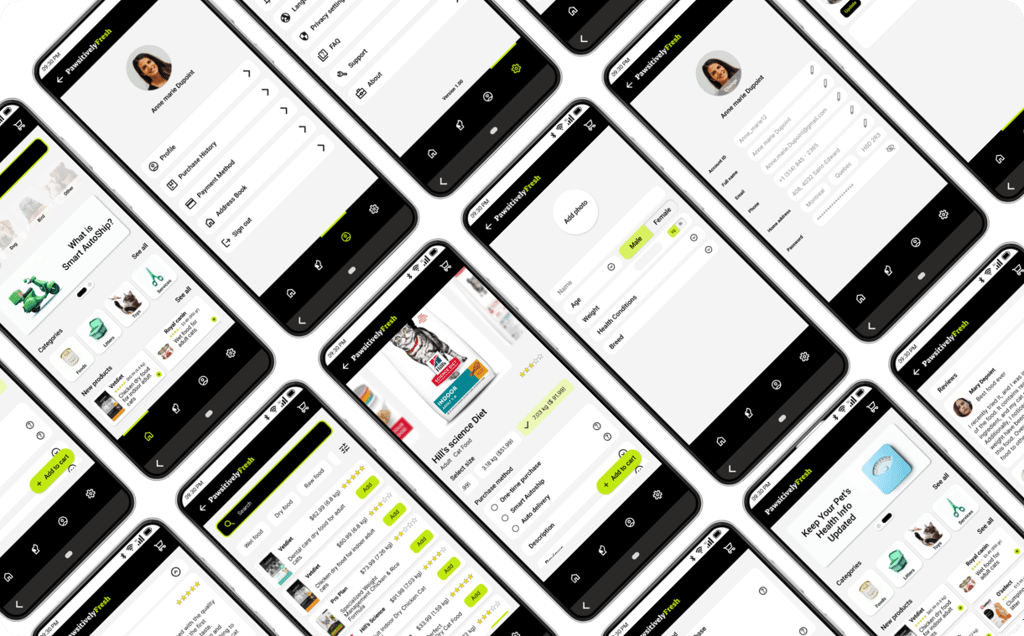
Creating paper and digital wireframes, low and high-fidelity prototypes
Conducting usability studies
Forgetfulness